Images are the most popular resource type on the web according to the HTTP Archives’ State: Image report. The tendency is that more and more images are used on websites, and web pages are becoming heavier.
As we learn more about the environmental impact of the web, we have more responsibility to use this resource frugally. Fortunately, we have several techniques to reduce the weight of images from simple actions like image optimization to more advanced enhancements like lazy loading.
How you can take part
- Remove unnecessary images that do not enhance the user experience (or use an alternative method to integrate them like svg code, base64 link)
- Use the design to reduce the image weight (image size, positioning, number of images)
- Use the right format for an image and optimize the image (proper size, compression, remove metadata)
- Use more advanced enhancements (lazy loading, new formats, click to load) with a fallback to support all the devices and browsers
- Make sure the image is accessible to all users (alt text) and to users without javascript.
Do we really need these images?
Sustainable web design always starts with the comprehension of the user’s needs. This knowledge is necessary to decide whether a picture is useful or not.
The best low-carbon image is the one that does not exist. Rather than having to think about complex image compression or optimization processes, it is best to just avoid useless elements. Images have a significant impact on the weight of a page, only use them when they improve the user experience. However, if the images are really needed, there are several tactics we can implement.
Limit the number of images
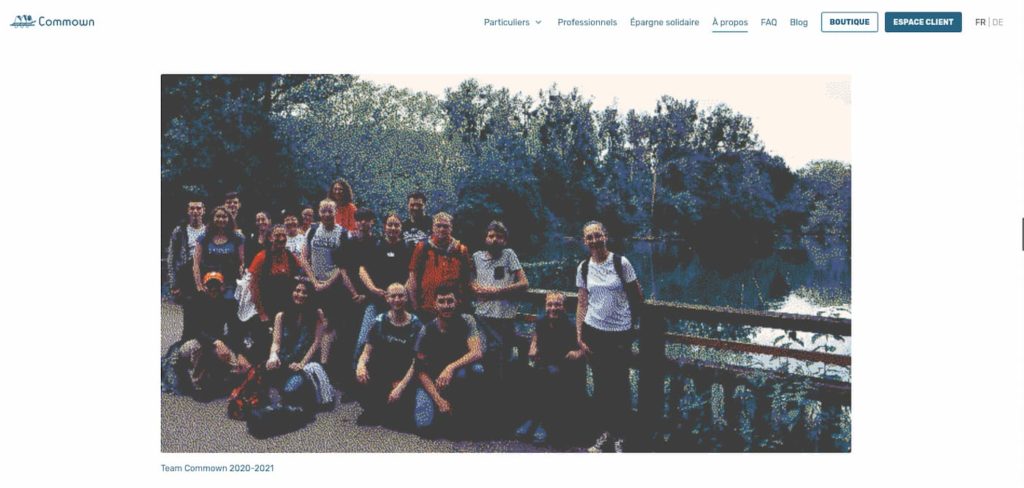
Using one high-quality image instead of many is always a good solution. It can also be more beneficial. For example, when you want to introduce all team members of your company, showing everyone in one photo is a much more sociable solution than presenting each face individually. It also proves the integration and good relations between them.

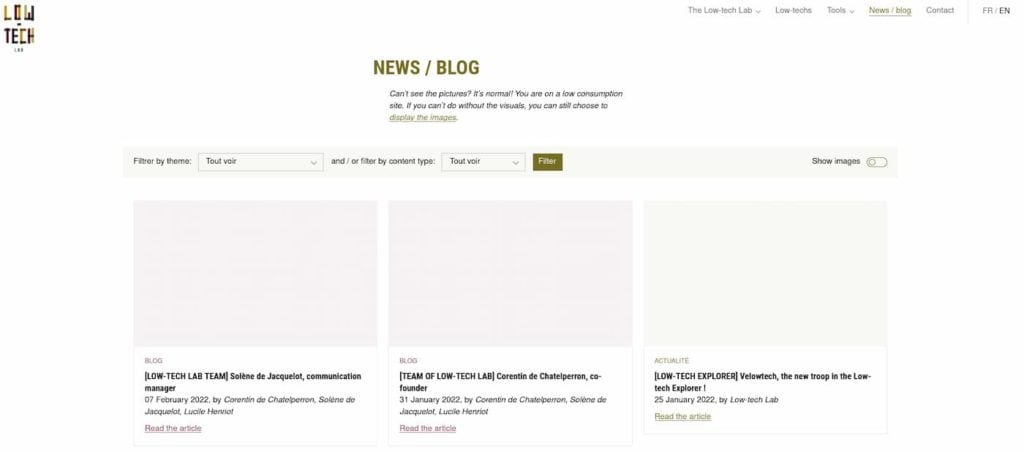
Another option is to not display images by default and ask users to enable image display.
Example: The Low-tech Lab uses this method to reduce the weight of the publications list page.

Reduce the size of images
A good web design can help showcase images without the need for large images. Full width images harm the page’s weight. It is always more efficient to resize images outside of the browser. Avoid uploading large images to display small ones.
Can I use an alternative solution?
SVG
When an image is only vector graphics (lines, points and polygons), it is better to use the SVG format. SVGs are often lighter in weight and can be embedded in code to avoid the server request. It is possible to interact with them using CSS and JS.
ASCII, emoji, CSS pattern, web font
If the shape of the element is simple, CSS patterns, emoji or even ASCII art can be used to replace an image. They can be multiplied to create more complex patterns.
When an image only contains text, a web font is another option to enhance the web design.
Image optimizations and formats
When an image is required, lots of optimizations are available to reduce its carbon footprint.
Image format
| Image type | JPG | PNG | SVG | WebP/AVIF |
| Photographic image | x | x | ||
| Simple illustration, logo | x | |||
| Complex illustration, logo, picture with text, lines and texts | x | x | ||
| Support for old browsers (IE 9+) | x | x | x |
JPGs are more suitable for rendering photographic content. PNGs have transparent backgrounds and are more relevant for details (bright colors, lines, texts). PNGs are the preferred format for illustrations, typography and logos.
As mentioned before, SVGs are often a good alternative to PNGs. However, it is important to use the right format to get the best compression result.
There are also new image compression formats. It is necessary to test them prior to implementation, to confirm the weight reduction without sacrificing quality. Currently, only the WebP format is supported by the various browsers. However, the compression is not always the most effective. The AVIF format is more interesting, but still not well supported. These new formats work on modern browsers, so they are intended for users with more powerful devices.
Remember to always integrate a fallback solution to support older devices.
Compression process
For a website with a small number of images, it is best to apply manual compression. If you’re building a website for a client, it is also advisable to write a guide explaining to the client how to do it on his own. There are tools (online or local) that facilitate this process. An automated process that relies on an API may be too complex and expensive for a small website. You can look at our list of resources at the end of the article to test different solutions
If there are too many images, batch compression might be a better option. A library like ImageMagick is a good tool for resizing images in batches. Many CMS offer native compression features or have a plugin to compress images.
Image effect
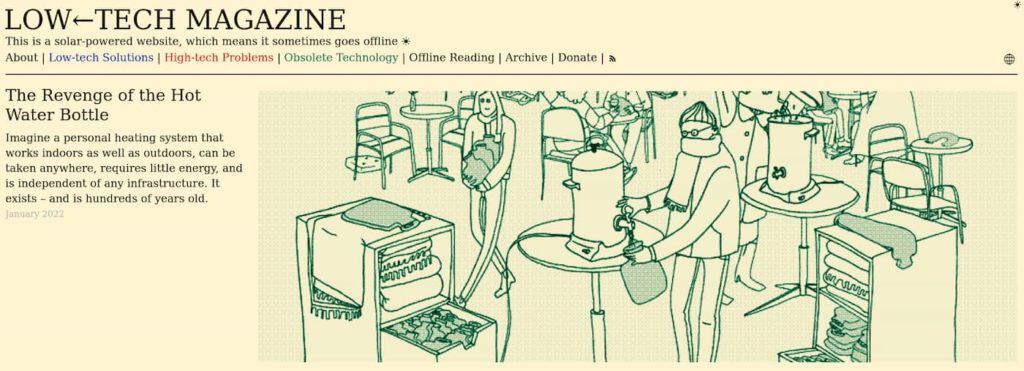
Some image effects can reduce the file size and create a unique design. For example, dithering images use fewer colors to display the image. This effect is used by the Solar version of the Low-tech Magazine.

There are different effects available, but not all of them have a good effect on the image size. Always test the result to see if it is consistent with your target page weight, user needs and web design.
Remove metadata
Moveover, you can remove the metadata of an image to reduce the file size. A tool like ExifTool, Imagemagick or Gimp can be used to remove the metadata.
Image integration and responsive design
For a simple small image, the img tag is enough.
For more complex images, a modern approach to image integration allows you to adapt the size and weight of the images according to the user’s devices.
- If you need different image sizes, use the ìmg tag with srcset.
- If you need different formats use the picture tag combined with srcset.
Mozilla MDN has a comprehensive guide for responsive images integration. Always provide a fallback for the browser which doesn’t support picture and srcset and an alt tag.
Note: always test the performance of new formats (WebP and AVIF) before implementing them. Remember that only modern browsers support these formats. This is a good way to reduce the weight of images, but you must have all the fallbacks to support all browsers and devices, especially the old ones.
Lazy load
Lazy loading helps to differ the loading of the images below the device viewport. It is possible to use the native lazy loading feature on a modern browser (loading=lazy), but only Chrome based browsers support it right now for images and iframes, Firefox ( version 75+) supports it only for images. Even if Chrome browser engine (blink) is dominant on the market, we cannot only use native lazy loading. If you have a page with too many images, use a lazy loading library to improve the loading time for all users. For example, Lazysizes is a good vanilla JS library.
If you use a JS library, do not forget to provide a non-script fallback for users who block javascript.
Base64
Instead of linking to an external file, it is possible to embed the image data into the document with base64 encoded images. You can convert the images with an online tool and integrate them into HTML or CSS.
Use a CDN (Content Delivery Network)
In the case of complex website architecture or for a worldwide audience, a CDN can be a good solution to reduce loading times and latency. A CDN can handle image compression and optimization, but like all third-party services, a CDN creates dependencies and privacy risks.
Use the cache
A good cache configuration is important to reduce the weight of the page and images when a user navigates between pages.



